LA CARRERA CIENCIAS DE LA INFORMACIÓN, PRESENTE EN LA XIV LARGA NOCHE DE MUSEOS - CARRERA CIENCIAS DE LA INFORMACIÓN
Publicador de contenidos
Publicador de contenidos
MÁS SOBRE LA CARRERA...
Publicador de contenidos

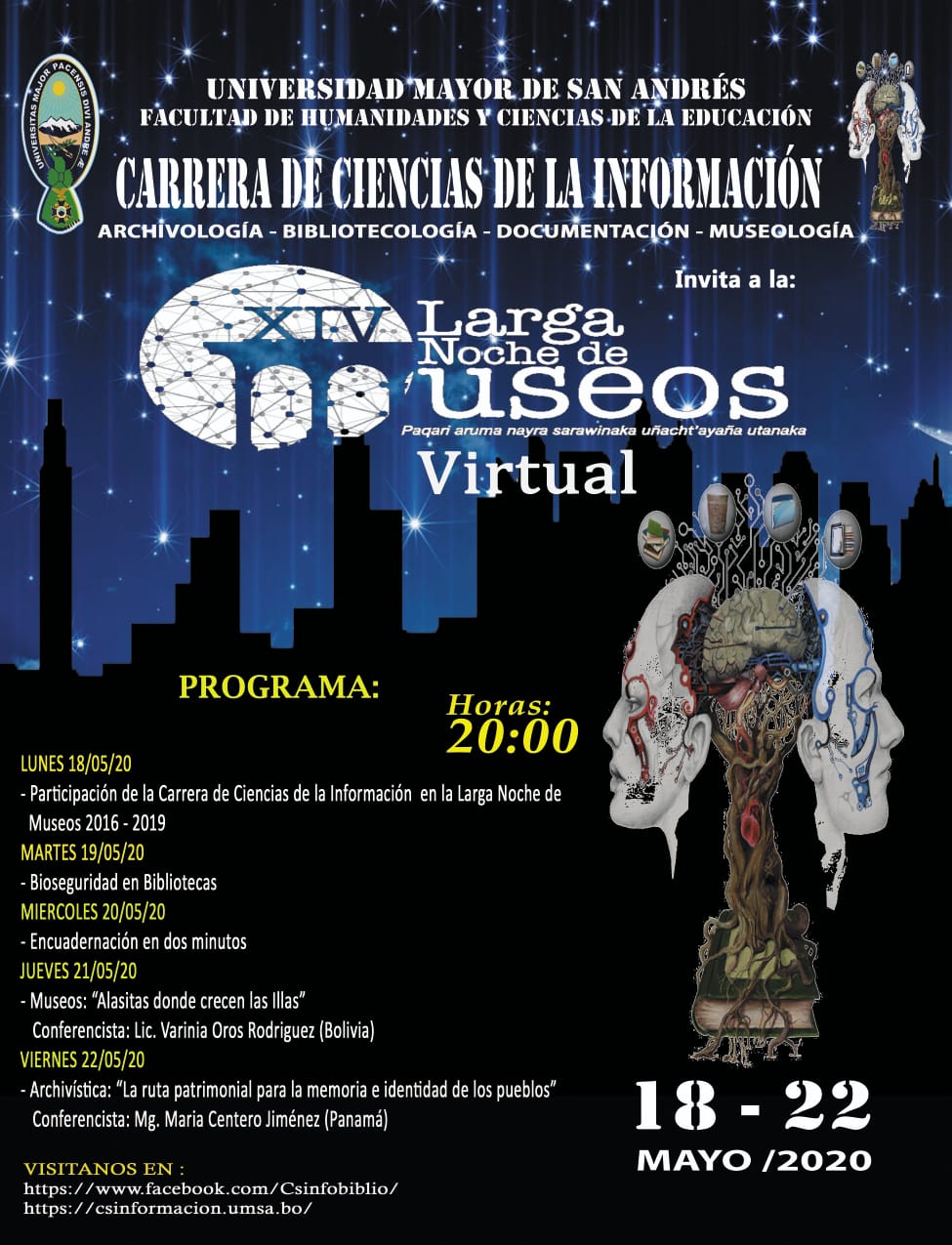
La Carrera de CIENCIAS DE LA INFORMACIÓN: Archivología, Bibliotecología-Documentación y Museología de la Facultad de Humanidades y Ciencias de la Educación-UMSA, La Paz, Bolivia.
Presente en la XIV LARGA NOCHE DE MUSEOS VIRTUAL
Nuevamente presente en el evento cultural que se ha convertido en parte importante de las familias paceñas y bolivianas. La gente podrá asistir a los diferentes eventos: cursos, charlas, conciertos, teatro y otros desde el lugar que se encuentre y junto, nunca mejor dicho, a nuestras familias.
La carrera se suma a la XIV larga noche de museos para rememorar su participación en versiones anteriores. Se presentaran, además, videos cortos relacionados con la bioseguridad y encuadernación preparados por nuestras estudiantes. También contaremos con dos conferencias importantes relacionados con Alasitas (Bolivia) y Archivistica (Panamá).
Reiteramos la invitación a cada uno de ustedes para que nos acompañen a partir del 18 al 22 de mayo del 2020 a partir de hrs. 20:00
INGRESA PARA PODER SEGUIR EL EVENTO
COMUNICADOS
FOOTER DE UNIDADES
FOOTER DE UNIDADES
AGREGAR CARRERAS
EFECTO TEXTO
TITULO
AGREGAR PROGRAMA

AGREGAR DOCENTE INVESTIGADOR

ESPECIALIDAD
AGREGAR ENLACE IMAGEN
AGREGAR AUTORIDAD

RECTOR
AGREGAR BTN
AGREGAR VIDEOS
NUEVA ENTRADA IMAGENES
TITULO CARRUSEL
RESUMEN
ENTRADA DE IMAGENES
TITULO DEL CARRUSEL
RESUMEN
NOTICIA 2
AGREGAR CURSOS
FAQs
Preguntasrespuestas